Klaviyo - Sending Wishlist Price Drop Emails
When shoppers add products to their wishlist, they’re making it clear that they are considering purchasing it. Our job as marketers is to look for excuses to remind them about the product, and hopefully nudging them toward purchasing. One of the best nudges possible is to let them know the product now costs less. "Remember that product you were looking at? It now costs less!" With Wishlist Hero and your Klaviyo account it is incredibly easy to set up this high-performance event-triggered campaign to run under full automation.
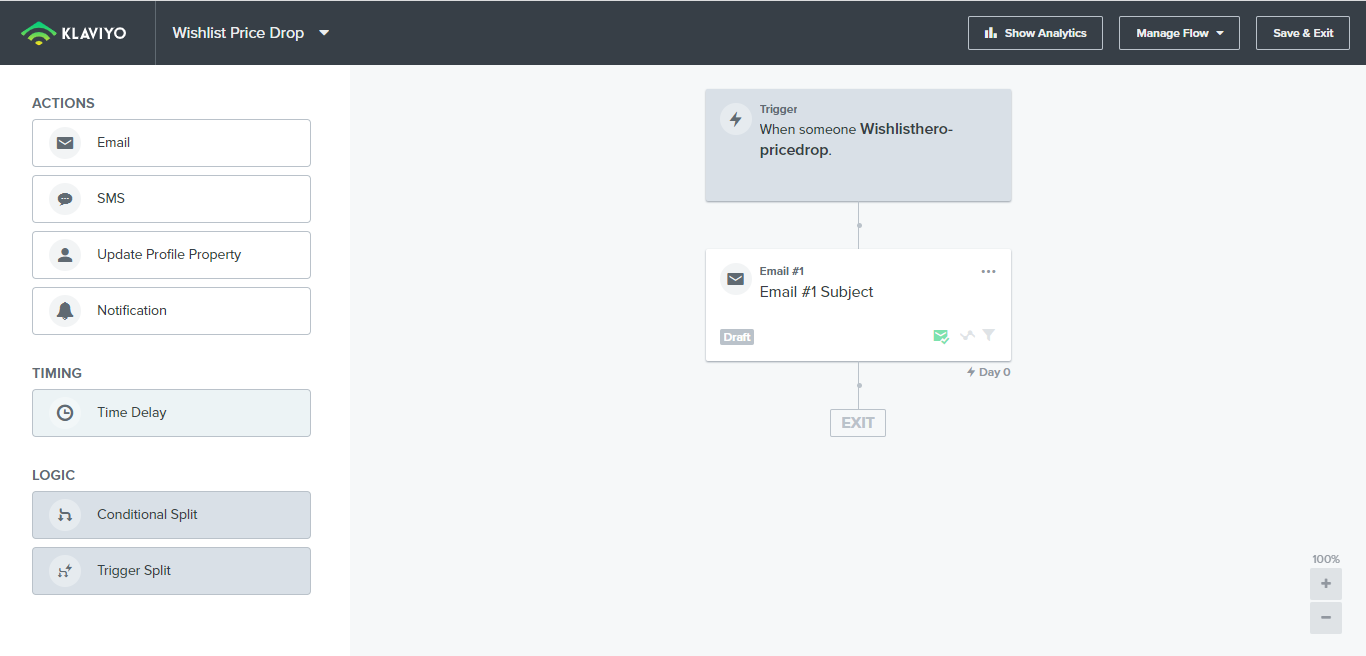
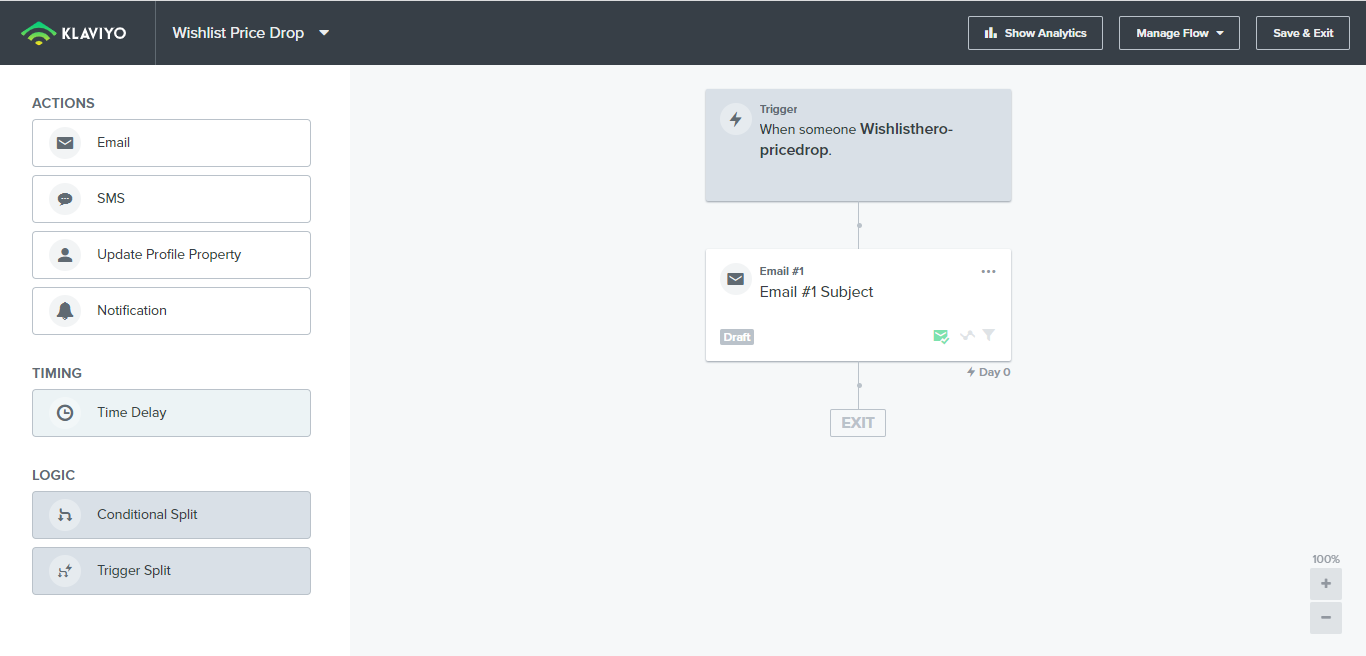
 Tip: if you're not seeing "Wishlisthero-pricedrop" in your dropdown you probably haven't lowered the price on a product since you enabled the event in Wishlist Hero Admin. Klaviyo will not display flow triggers until they've received at least one event. Because the timing of this event isn’t driven by an action taken by the shopper, there’s no benefit to adding a time delay before the email is sent. Next add an email to your flow, this is will be your price drop message.
Tip: if you're not seeing "Wishlisthero-pricedrop" in your dropdown you probably haven't lowered the price on a product since you enabled the event in Wishlist Hero Admin. Klaviyo will not display flow triggers until they've received at least one event. Because the timing of this event isn’t driven by an action taken by the shopper, there’s no benefit to adding a time delay before the email is sent. Next add an email to your flow, this is will be your price drop message. 
Prerequisites
- Wishlist Hero Gold Plus Plan or above
- Klaviyo Email Account
- Wishlist Hero-Klaviyo integration enabled
How To Implement
1. Enable Wishlist Price Drop Event
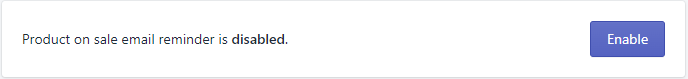
Before you get started, you need to make sure you’ve enabled the wishlist low stock event within Wishlist Hero Admin. To confirm, once you’ve logged in to Wishlist Hero Admin, navigate to Settings tab via the top nav. then click on configure button next to "Email reminders for on sale and Low stock wishlisted products" Make sure that it says "Product on sale email reminder is enabled" and if it is disabled click the Enable Button. 

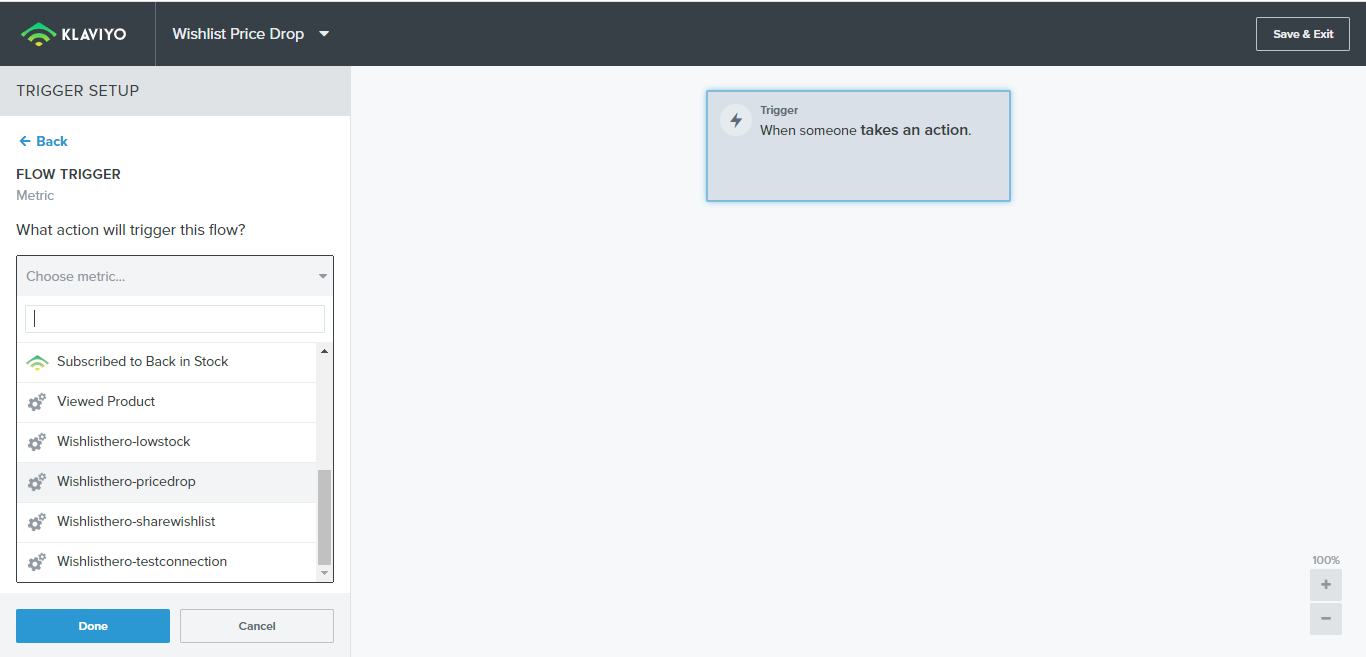
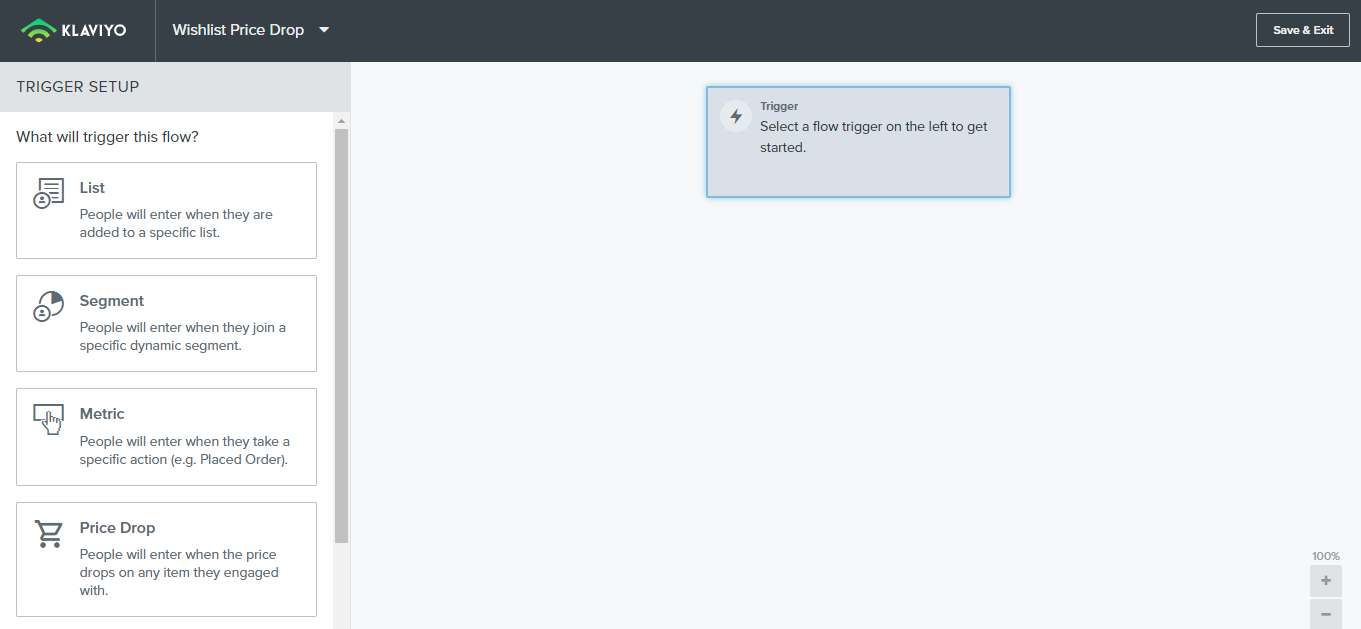
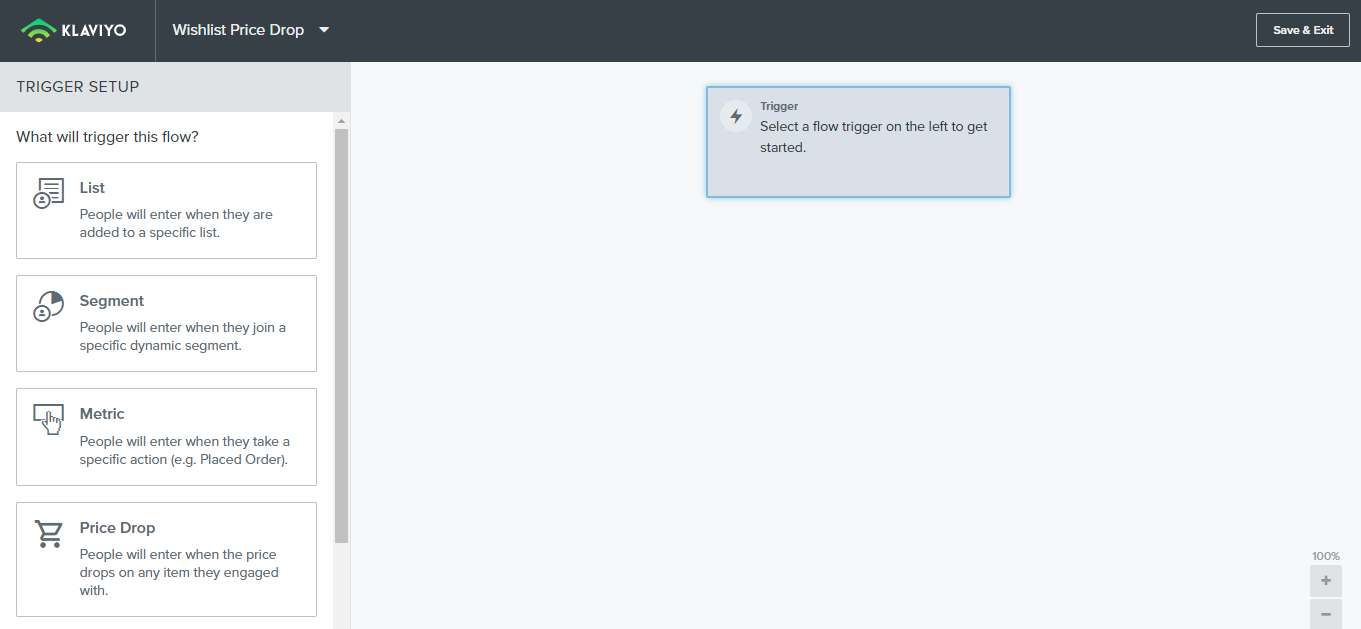
 Next you’ll need to set the trigger for this flow. Choose "Metric" from the choices on the left.
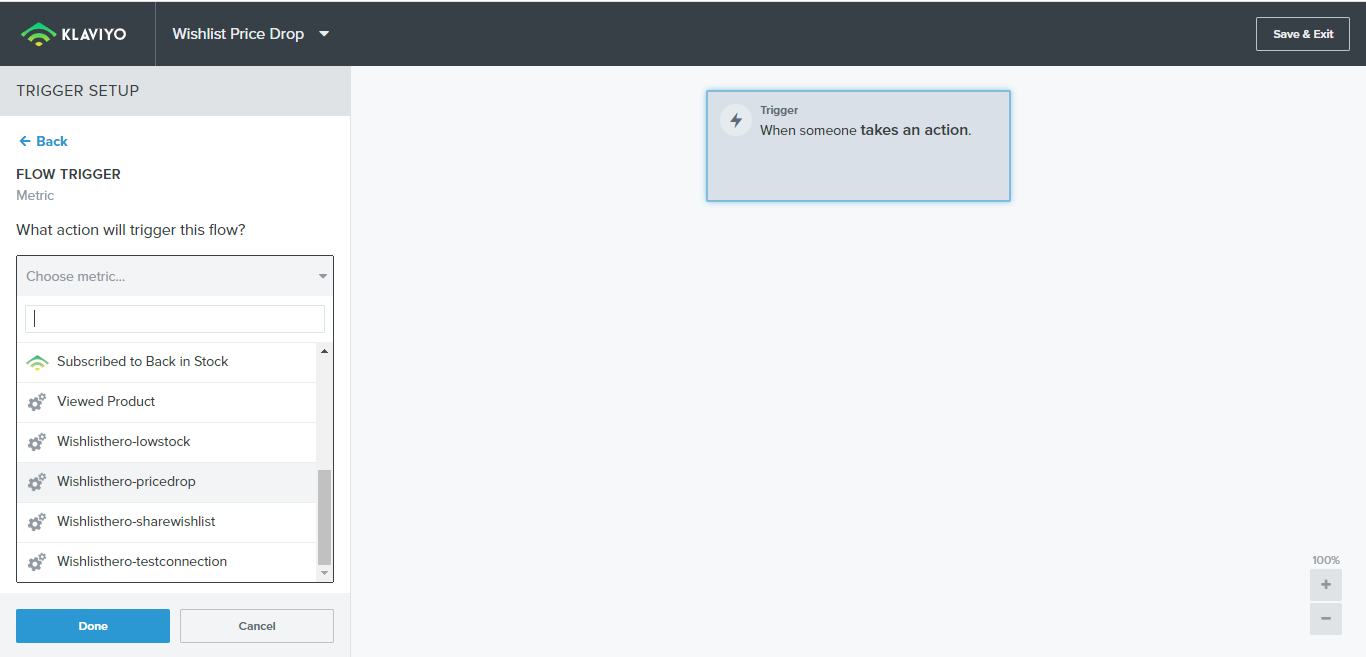
Next you’ll need to set the trigger for this flow. Choose "Metric" from the choices on the left.  Choose "Wishlisthero-pricedrop" from the Metric dropdown. You can optionally filter based on any of the attributes passed (outlined in the next section) with this event or to only apply to certain groups of people.
Choose "Wishlisthero-pricedrop" from the Metric dropdown. You can optionally filter based on any of the attributes passed (outlined in the next section) with this event or to only apply to certain groups of people.


There is no time delay built into the integration logic, so expect to see price drop events show up in Klaviyo shortly after each price change.
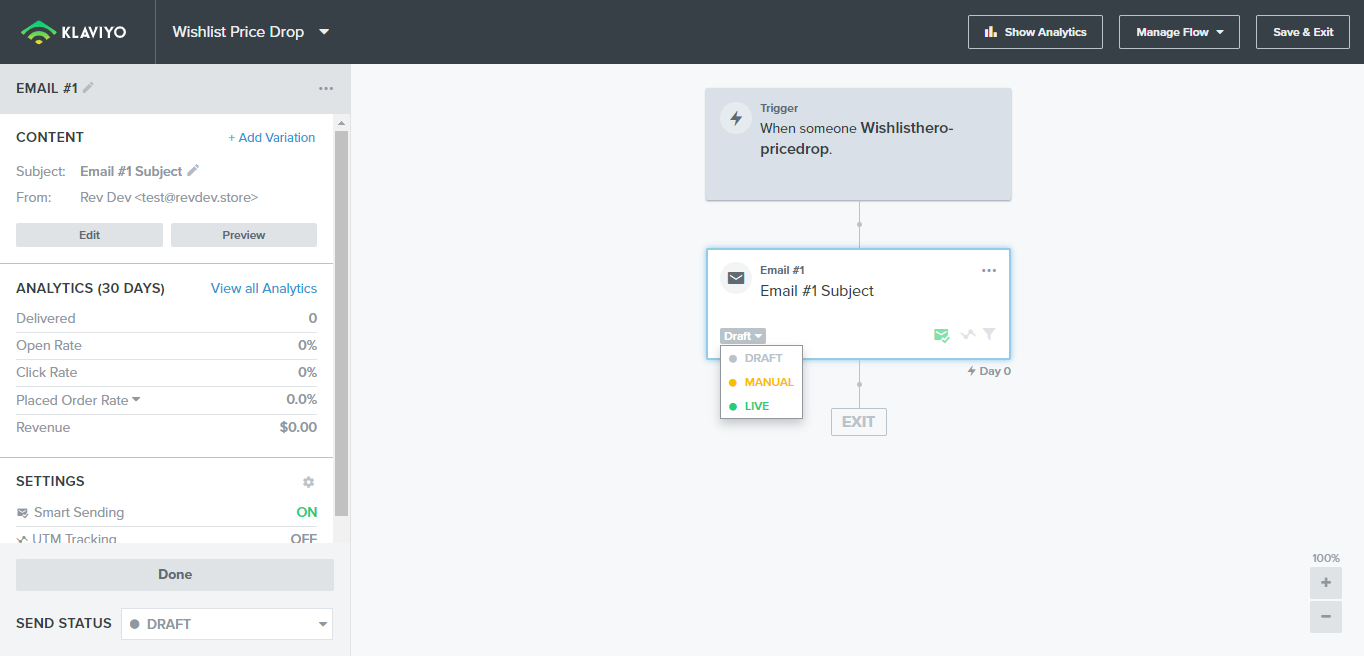
2. Create Klaviyo Flow and Select Trigger
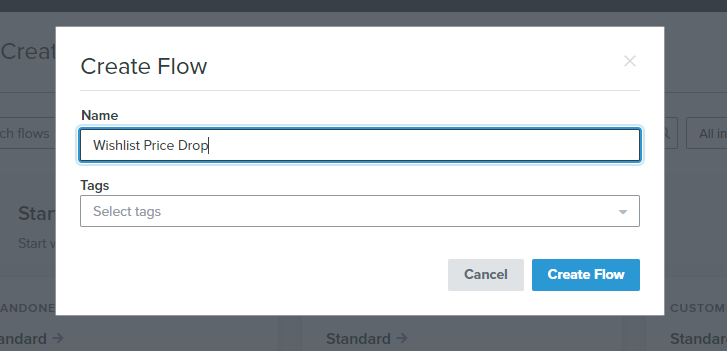
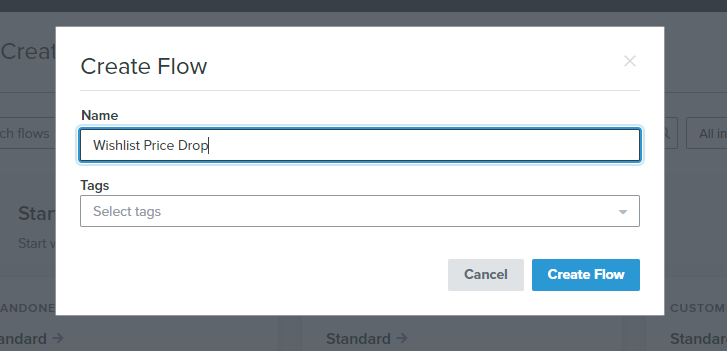
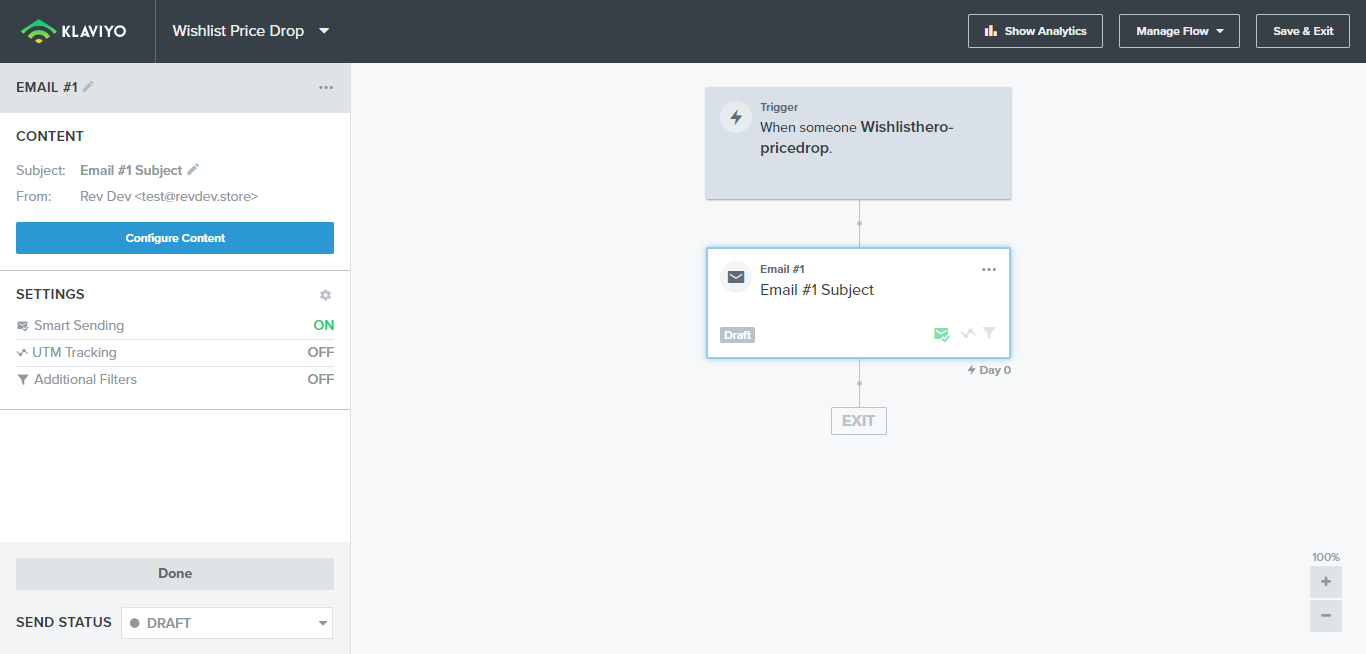
In Klaviyo, navigate to the Flows page and select "Create from Scratch". In this example we’re going to call this flow "Wishlist Price Drop".
 Next you’ll need to set the trigger for this flow. Choose "Metric" from the choices on the left.
Next you’ll need to set the trigger for this flow. Choose "Metric" from the choices on the left.  Choose "Wishlisthero-pricedrop" from the Metric dropdown. You can optionally filter based on any of the attributes passed (outlined in the next section) with this event or to only apply to certain groups of people.
Choose "Wishlisthero-pricedrop" from the Metric dropdown. You can optionally filter based on any of the attributes passed (outlined in the next section) with this event or to only apply to certain groups of people.
 Tip: if you're not seeing "Wishlisthero-pricedrop" in your dropdown you probably haven't lowered the price on a product since you enabled the event in Wishlist Hero Admin. Klaviyo will not display flow triggers until they've received at least one event. Because the timing of this event isn’t driven by an action taken by the shopper, there’s no benefit to adding a time delay before the email is sent. Next add an email to your flow, this is will be your price drop message.
Tip: if you're not seeing "Wishlisthero-pricedrop" in your dropdown you probably haven't lowered the price on a product since you enabled the event in Wishlist Hero Admin. Klaviyo will not display flow triggers until they've received at least one event. Because the timing of this event isn’t driven by an action taken by the shopper, there’s no benefit to adding a time delay before the email is sent. Next add an email to your flow, this is will be your price drop message. 
3. Create Your Email Template
The next thing we’ll do is build an email template that consumes the price drop data passed from Wishlist Hero to create our triggered email campaign.
Here are the event-level data elements included with the event:
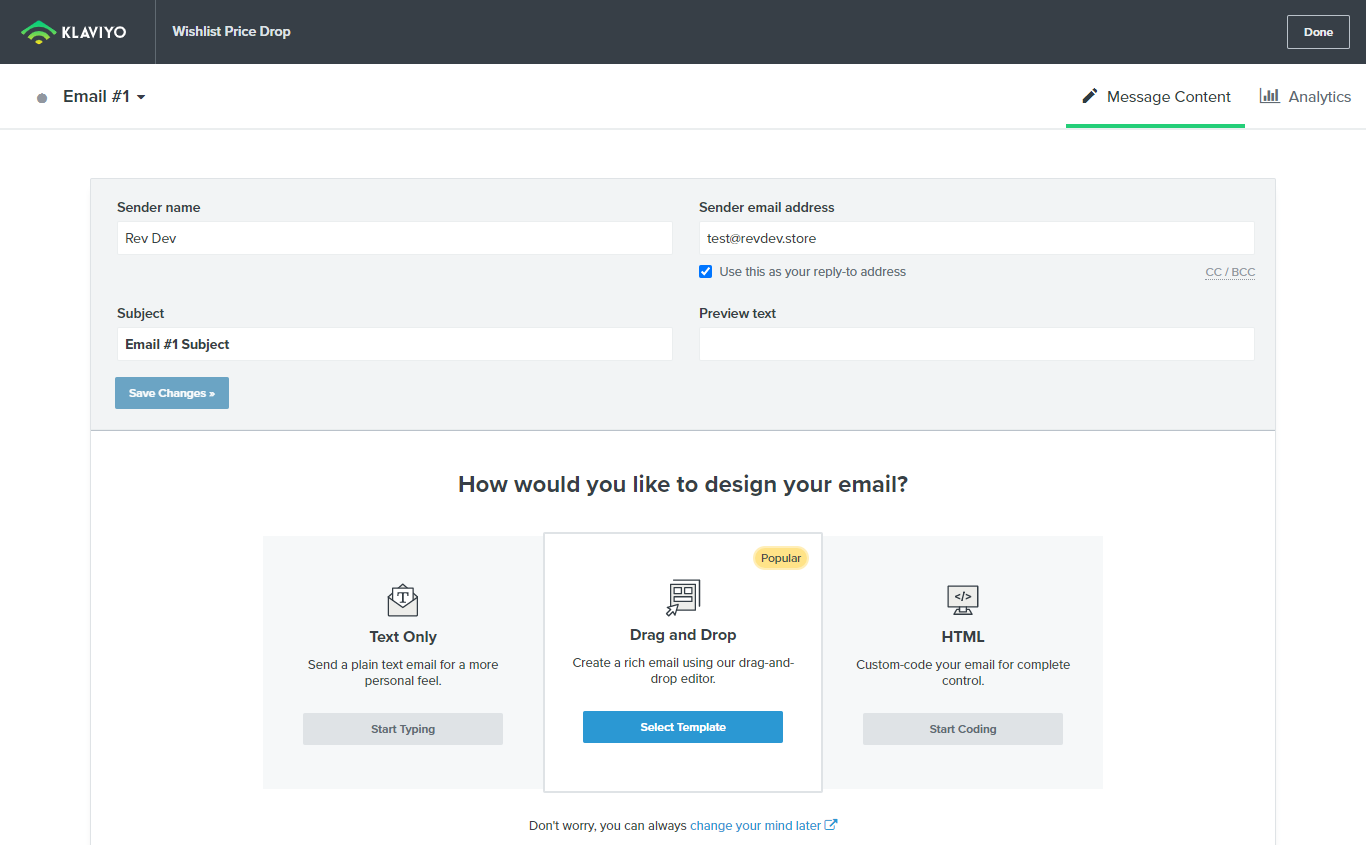
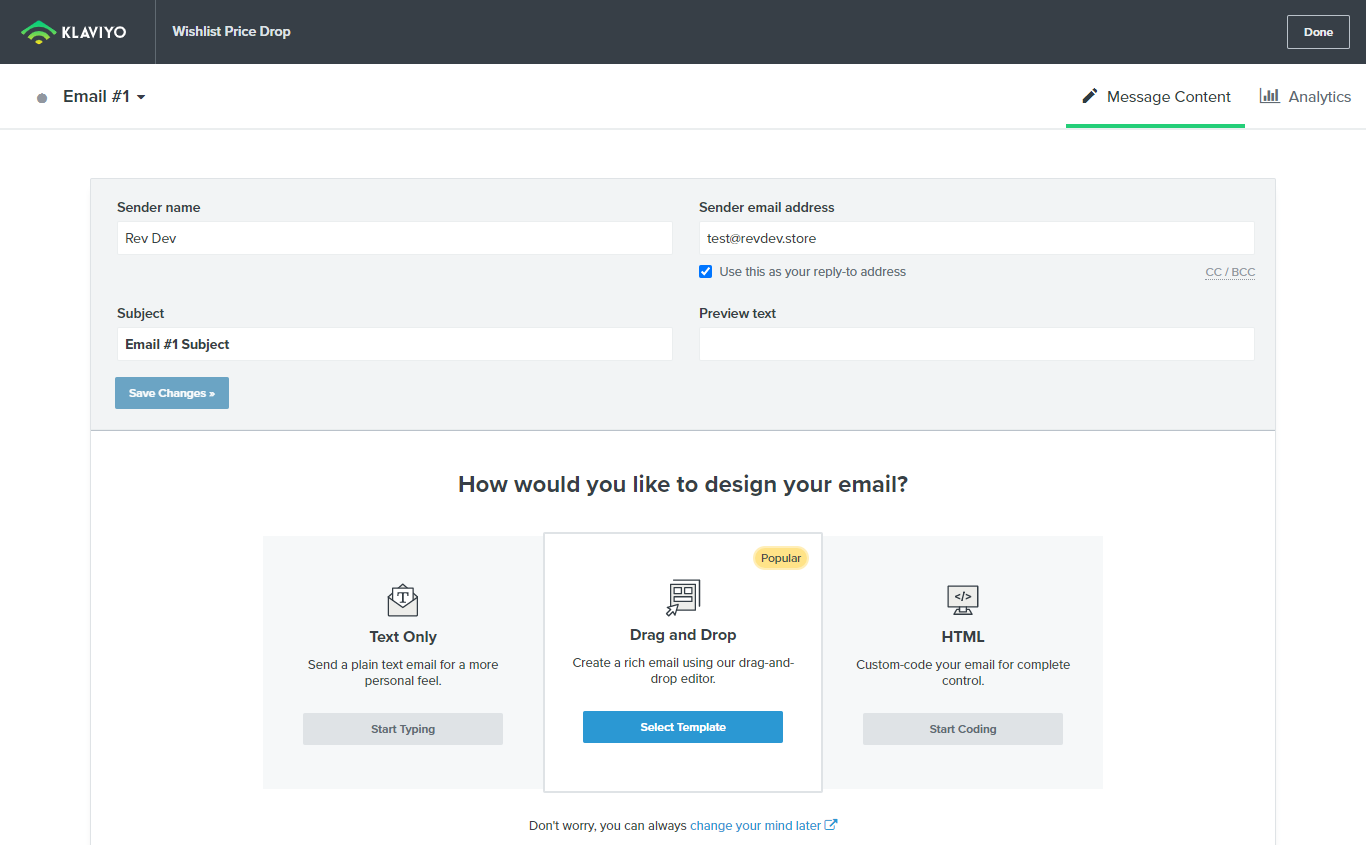
 If you’ve been using Klaviyo for a while you probably already have your own templates set. For this exercise we’re going to choose the drag and drop method, and then select the "1 Column" template from the Basic tab.
If you’ve been using Klaviyo for a while you probably already have your own templates set. For this exercise we’re going to choose the drag and drop method, and then select the "1 Column" template from the Basic tab.  Once the "1 Column" template is open you can add your logo to the top if you like or remove the image block. We’ll use the placeholder text block to for the main message content. For this example we’ll keep things simple, centering everything and using html to pull in data from the Wishlisthero-pricedrop event.
Once the "1 Column" template is open you can add your logo to the top if you like or remove the image block. We’ll use the placeholder text block to for the main message content. For this example we’ll keep things simple, centering everything and using html to pull in data from the Wishlisthero-pricedrop event. 
| Data Element |
|
|
|
|---|---|---|---|
| Event |
|
|
|
| Event Time |
|
|
|
| Product ID |
|
|
|
| Product Name |
|
|
|
| Price |
|
|
|
| Quantity |
|
|
|
| Stock |
|
|
|
| Variant ID |
|
|
|
| Product URL |
|
|
|
| Image URL |
|
|
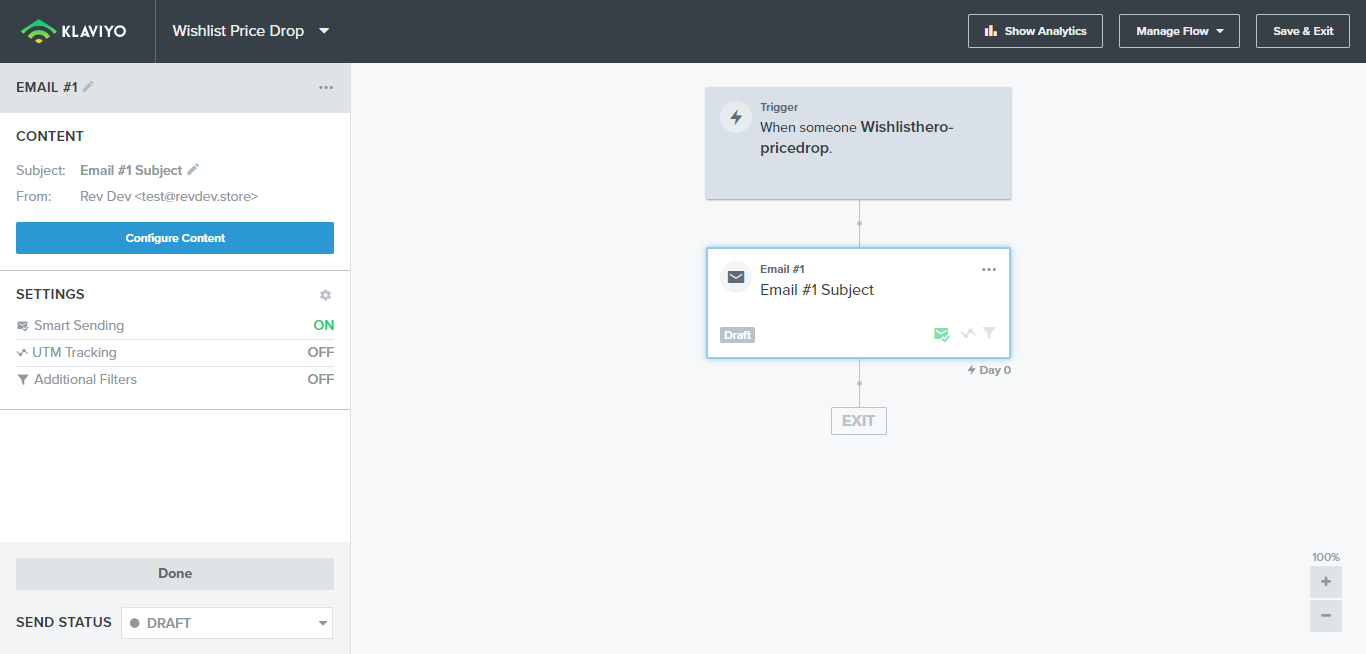
Select the email object you added to to your flow, and click the "Configure Content" button in the left panel.
 If you’ve been using Klaviyo for a while you probably already have your own templates set. For this exercise we’re going to choose the drag and drop method, and then select the "1 Column" template from the Basic tab.
If you’ve been using Klaviyo for a while you probably already have your own templates set. For this exercise we’re going to choose the drag and drop method, and then select the "1 Column" template from the Basic tab.  Once the "1 Column" template is open you can add your logo to the top if you like or remove the image block. We’ll use the placeholder text block to for the main message content. For this example we’ll keep things simple, centering everything and using html to pull in data from the Wishlisthero-pricedrop event.
Once the "1 Column" template is open you can add your logo to the top if you like or remove the image block. We’ll use the placeholder text block to for the main message content. For this example we’ll keep things simple, centering everything and using html to pull in data from the Wishlisthero-pricedrop event. 
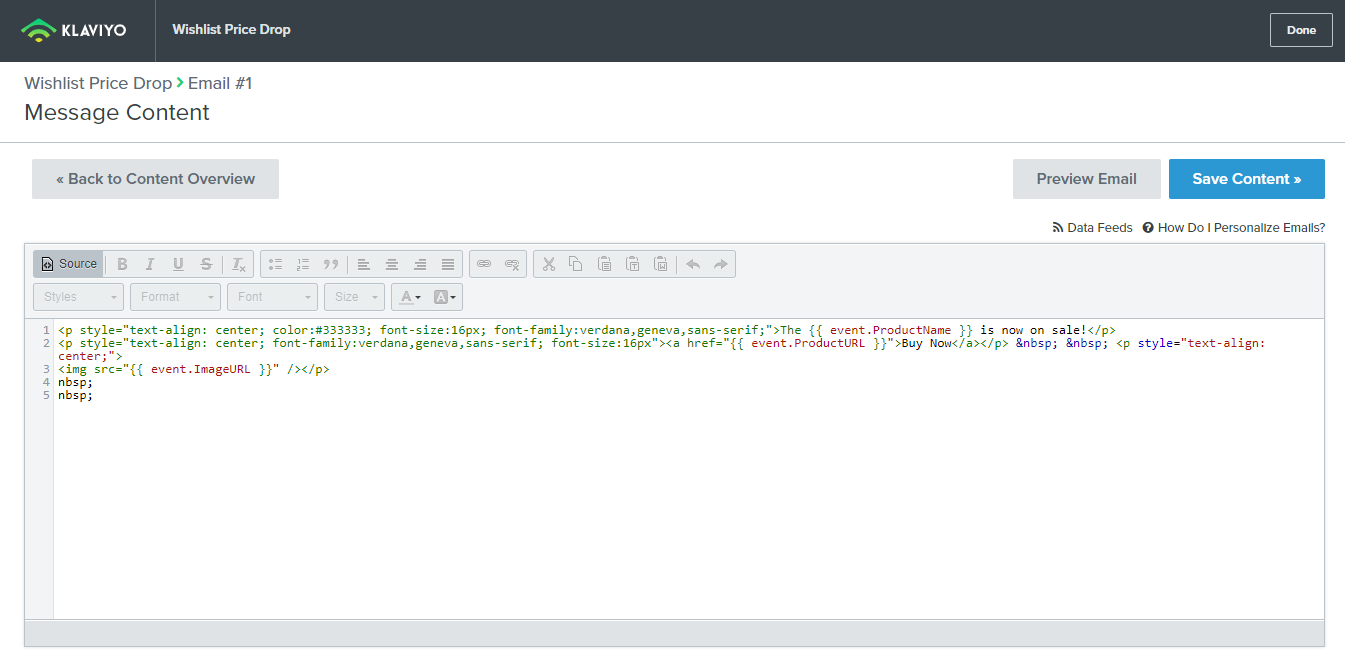
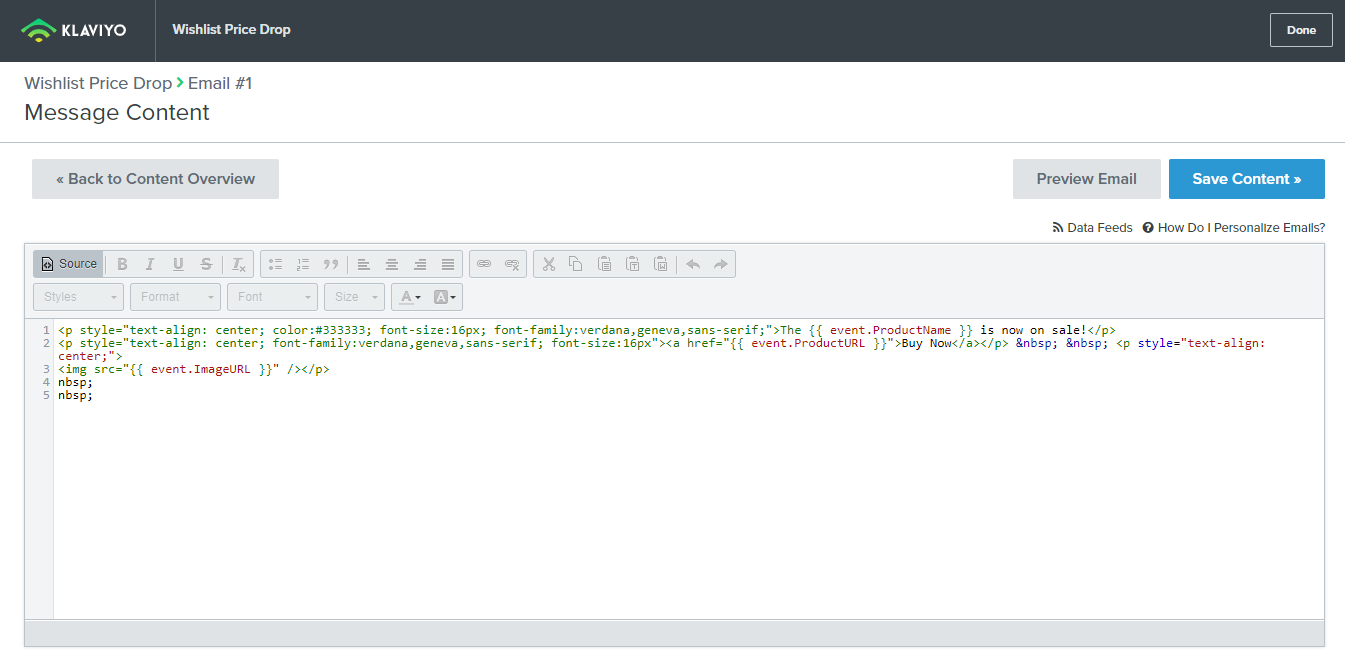
Here is the html we used for our simple email template:
<p style="text-align: center; color:#333333; font-size:16px; font-family:verdana,geneva,sans-serif;">The {{ event.ProductName }} is now on sale!</p>
<p style="text-align: center; font-family:verdana,geneva,sans-serif; font-size:16px"><a href="{{ event.ProductURL }}">Buy Now</a></p> <p style="text-align: center;">
<img src="{{ event.ImageURL }}" /></p>
nbsp;
nbsp;4. Preview the Message
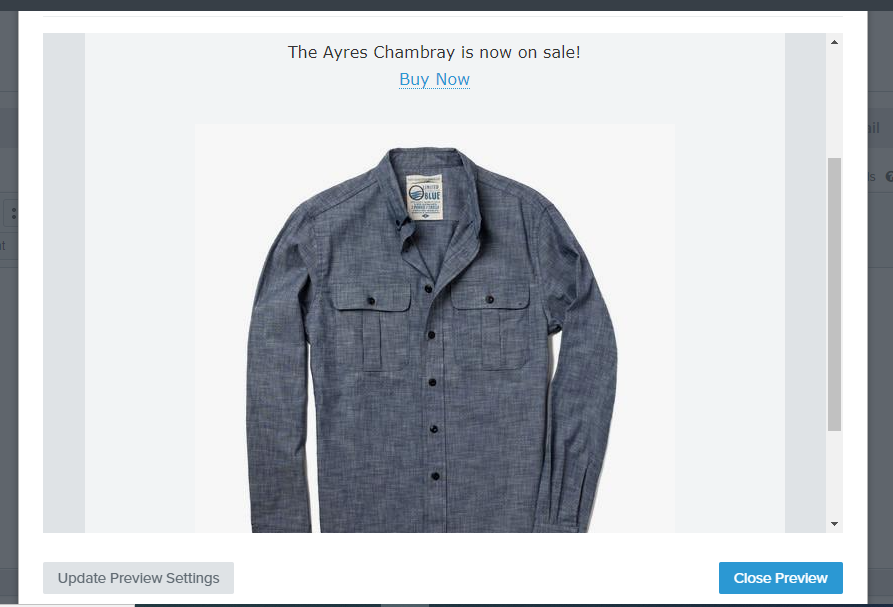
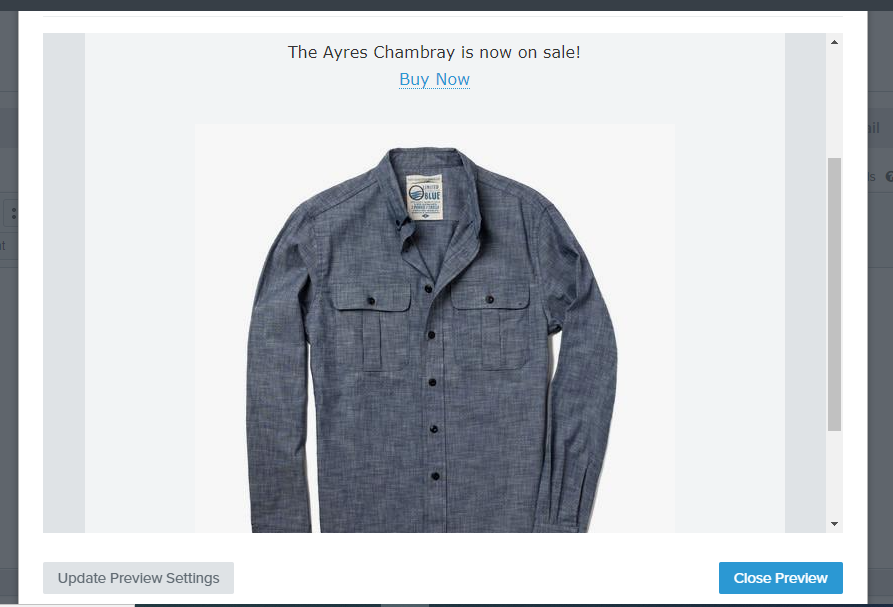
Once you are satisfied with your template and have saved it off you can preview it to make sure everything is working as expected. Klaviyo lets you choose real example events that have flowed over for the preview, so the previews should expose any issues you might be experiencing.
We like to preview first in Klaviyo to make sure everything is working and then check it out in a real inbox. Here’s what our preview looked like:  Once you’re happy with the preview in Klaviyo we strongly recommend you send yourself a test via email as well so you can check the links and make sure it renders well in the inbox.
Once you’re happy with the preview in Klaviyo we strongly recommend you send yourself a test via email as well so you can check the links and make sure it renders well in the inbox.

 Once you’re happy with the preview in Klaviyo we strongly recommend you send yourself a test via email as well so you can check the links and make sure it renders well in the inbox.
Once you’re happy with the preview in Klaviyo we strongly recommend you send yourself a test via email as well so you can check the links and make sure it renders well in the inbox.
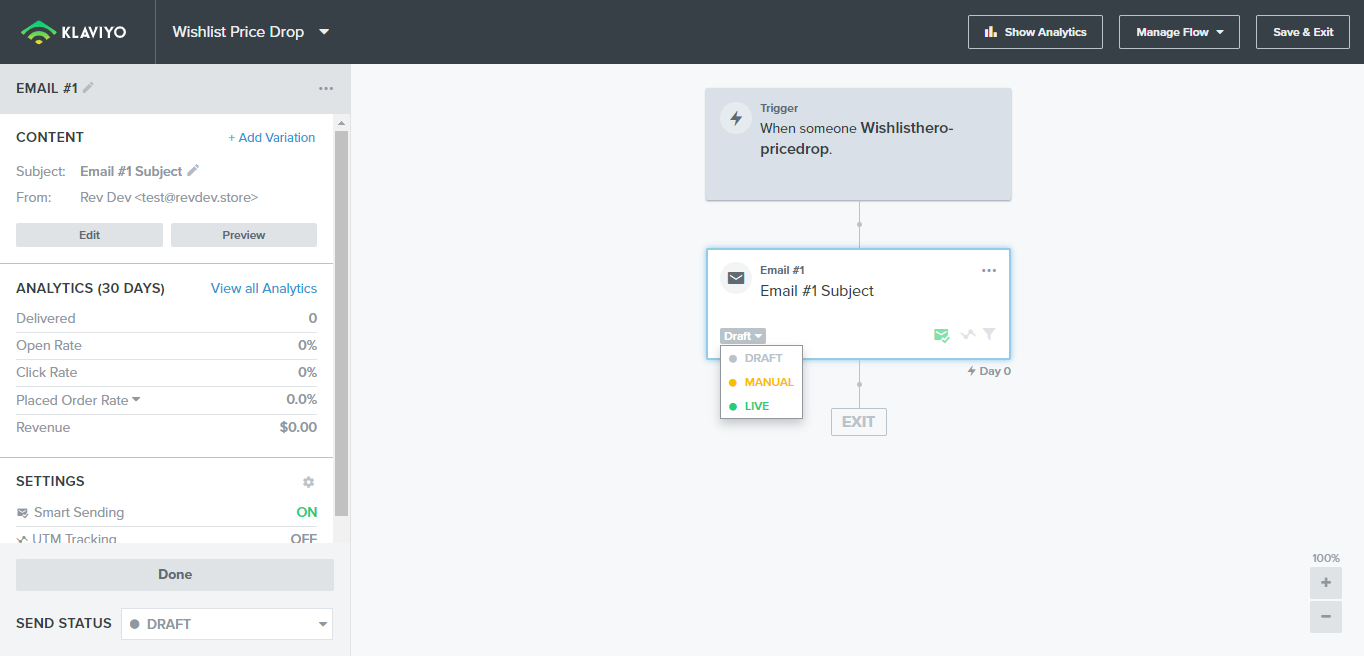
5. Set Your Email Status to "Live"
When you’re satisfied with your testing the last step is to set your email status from "draft" to "live". Once that switch is flipped your emails should start flowing!